JS 原型 / 原型链

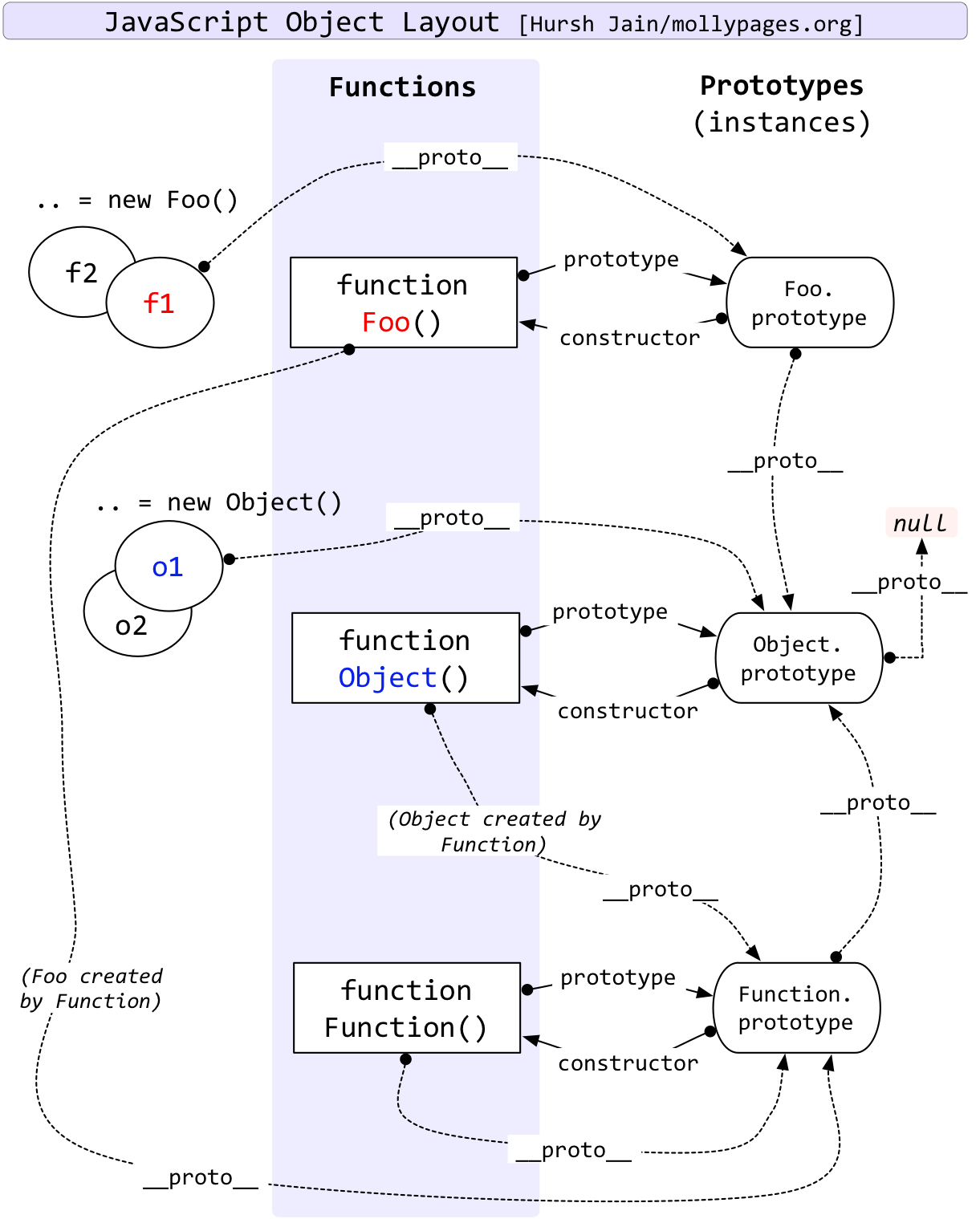
英文原文:Javascript Object Layoutopen in new window
中文译文:Javascript Object Layoutopen in new window
const fn = function () {},
obj = {},
str = "",
num = 0;
// 所有对象都有__proto__属性
console.log(fn.__proto__); // => Function(...)
console.log(obj.__proto__); // => Object{...}
console.log(str.__proto__); // => String{...}
console.log(num.__proto__); // => Number{...}
// 只有函数对象才有 prototype 属性
console.log(fn.prototype); // => Function(...)
console.log(obj.prototype); // => undefined
console.log(str.prototype); // => undefined
console.log(num.prototype); // => undefined
function Foo() {}
const f = new Foo();
// function 有构造函数,
Foo.constructor === Function;
// Function 是它自己的构造函数
Function.constructor === Function;
// f 的隐式原型,指向构造函数的 prototype 属性
f.__proto__ === Foo.prototype;
// 构造函数的隐式原型指向 Function 的 prototype 属性
Foo.__proto__ === Function.prototype;
// 原型链的顶端是 Object.prototype 对象
f.__proto__.__proto__ === Object.prototype;
Foo.__proto__.__proto__ === Object.prototype;
Function.prototype.__proto__ == Object.prototype;
// Object.prototype 的原型,最终指向null
Object.prototype.__proto__ == null;
// __proto__ (隐式原型 implicit prototype link)
// prototype (显示原型 explicit prototype property)
// 任何对象的隐式原型,指向创建这个对象的构造函数的 prototype 属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43